Building a modern portfolio site
Some things I used to make this site
This site is powered by:
- Svelte, with Sapper for server-side rendering
- PayHip for the shop
- Various embeds from Soundcloud, Vimeo, YouTube
- Deployed as a serverless function on Vercel
You can check out the code here.
Portfolio sites are all over the Internet. Artists, musicians, researchers, developers, designers and creatives of all types share their work with the world in a public display. It’s a very personal thing - each portfolio should represent the unqeuivocable uniquess of it’s owner. We want our portfolios to be welcoming to visitors and hopefully spark a conversation or business opportunity.
In my case I wanted something that was both form and function, with an artistic quality but minimal enough to make room for content (blog, shop, music, projects, etc). It also had to reflect the duality of my work in a way that isn’t too messy (hopefully).
Let me run through some of the features of the site:
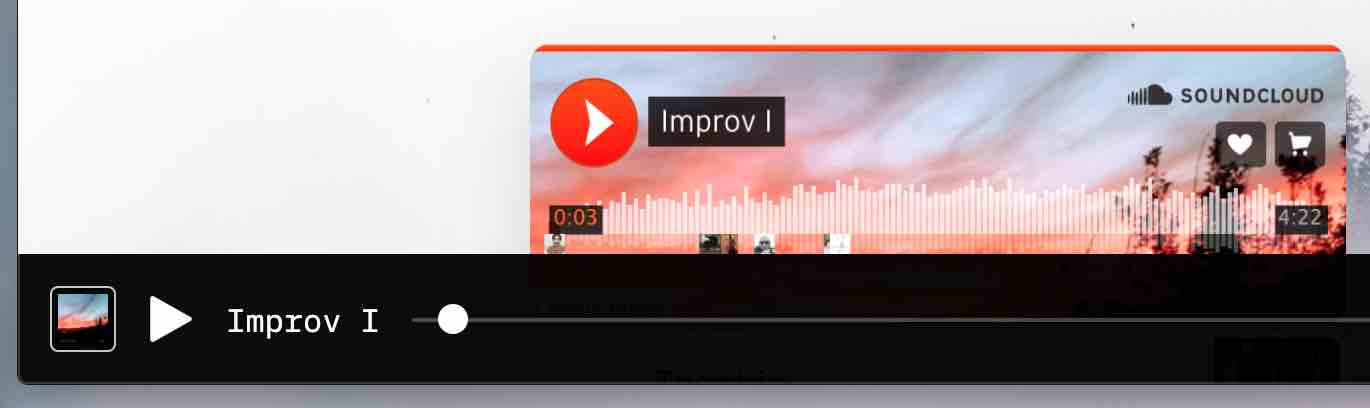
A music player that uses Soundcloud embeds
 The music page shows placeholder widgets for various Soundcloud tracks, but doesn’t load the embed until you click on them, which significantly improves performance and load times. I built a custom player that uses the SoundCloud Widget API to interact with the currently playing widget.
The music page shows placeholder widgets for various Soundcloud tracks, but doesn’t load the embed until you click on them, which significantly improves performance and load times. I built a custom player that uses the SoundCloud Widget API to interact with the currently playing widget.
Similarly to music, video embeds are lazy loaded, so they don’t clog up the page until you explicitly load them.
The shop
Was surprisingly easy to set up. Save yourself the trouble of building a store from scratch - all it takes these days is a Stripe account and a storefront like Shopify, Snipcart or PayHip. On this site I use PayHip, because of a generous 5GB digital download size, which is perfect for my sample packs and virtual instruments.
It has to load fast
It’s 2021, and the web is generally bloated and poorly optimized. But, your site could be interactive in less than a second! That means using server-side rendering where applicable, hosting static content on a CDN, compressing media and opting for a modern compile time framework like Svelte.